
- Autor Miles Stephen [email protected].
- Public 2023-12-15 23:40.
- Modificat ultima dată 2025-01-22 17:08.
Cu Polimer . js , tu poate sa creați propriile elemente HTML și compuneți-le în aplicații web complete și complexe care sunt scalabil și întreținut. Este vorba despre crearea de noi elemente (adică, personalizate) care poate sa apoi să fie reutilizate în paginile dvs. HTML într-un mod declarativ, fără a fi nevoie să le cunoașteți sau să înțelegeți elementele interne.
De asemenea, ce este cadrul polimeric?
Polimer este o bibliotecă JavaScript open-source pentru construirea de aplicații web folosind componente web. Biblioteca este dezvoltată de dezvoltatorii și colaboratorii Google pe GitHub. Principiile de design modern sunt implementate ca un proiect separat, folosind principiile de design Google Material Design.
În plus, polimerul Google a murit? Polimer este mort , traiasca Componentele Web! Până anul trecut, nu puteai să afișezi Web Components fără a menționa Polimer . Polimer oferă o modalitate simplă de a crea elemente personalizate pentru aplicațiile dvs. web.
pentru ce este folosit polimerul Google?
Polimer este o bibliotecă JavaScript folosit pentru crearea de aplicații web folosind componente web. Acum, vă puteți gândi la Componentele Web ca elemente reutilizabile care pot fi folosit in pagini web sau aplicații web. Asta înseamnă că poți și tu utilizare aceasta cu alte biblioteci JavaScript.
Cum faci un proiect polimeric?
Configurați proiectul de bază al aplicației
- Creați un director pentru proiectul aplicației dvs. aplicația mkdir aplicația cd.
- Inițializați-vă aplicația. Polymer CLI vă pune câteva întrebări în timp ce vă configurează aplicația.
- Selectați polimer-2-aplicație.
- Introduceți un nume pentru aplicația dvs.
- Introduceți un nume pentru elementul principal din proiect.
- Introduceți o descriere pentru aplicația dvs.
Recomandat:
Cum funcționează un ohmetru digital?

Ampermetrul digital folosește un rezistor de șunt pentru a produce o tensiune calibrată proporțională cu curentul care curge. După cum se arată în diagramă, pentru a citi curentul trebuie mai întâi să convertim curentul de măsurat într-o tensiune utilizând o rezistență cunoscută RK. Tensiunea astfel dezvoltată este calibrată pentru a citi curentul de intrare
Cum funcționează sistemul Endomembrane?

Sistemul endomembranar este o serie de compartimente care lucrează împreună pentru a împacheta, eticheta și transporta proteine și molecule. În celulele dumneavoastră, sistemul endomembranar este format atât din reticulul endoplasmatic, cât și din aparatul Golgi. Aceste compartimente sunt pliuri de membrane care formează tuburi și saci în celulele tale
Cum funcționează smulgerea și abraziunea?

Smulgerea este atunci când apa topită dintr-un ghețar îngheață în jurul unor bulgări de rocă crăpată și spartă. Abraziunea este atunci când roca înghețată la bază și partea din spate a ghețarului zgârie roca de pat. Îngheț-dezgheț este atunci când apa topită sau ploaia intră în crăpăturile din roca patului, de obicei în peretele din spate
Ce este polimerul de teflon?

PTFE este un polimer de vinil, iar structura sa, dacă nu comportamentul său, este similară cu polietilena. Politetrafluoretilena este obținută din monomerul tetrafluoretilenă prin polimerizarea vinilului cu radicali liberi
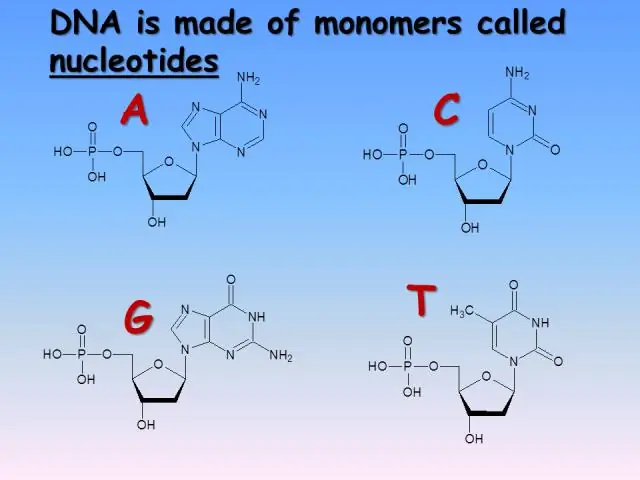
Cum se numește polimerul acizilor nucleici?

Sunt compuse din nucleotide, care sunt monomerii formați din trei componente: un zahăr cu 5 atomi de carbon, o grupare fosfat și o bază azotată. Dacă zahărul este un compus riboză, polimerul este ARN (acid ribonucleic); dacă zahărul este derivat din riboză ca deoxiriboză, polimerul este ADN (acid dezoxiribonucleic)
